Per modificare il colore predefinito utilizzato nel gadget “Etichette” di Blogspot dopo aver selezionato l’opzione “Nuvola” che consente la visualizzazione delle etichette in una Tagcloud con diverse misure (tra le cinque dimensioni disponibili in base al numero di post presenti in ogni etichetta di Blogger) ed utilizzare cinque colori diversi è possibile inserire un CSS direttamente dal Designer di modelli di Blogger.
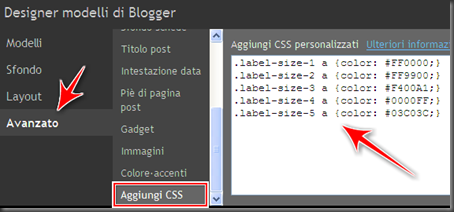
Dalla Bacheca di Blogger nella sezione “Design”>Designer di modelli” nel menu “Avanzato”>”Aggiungi CSS” possiamo inserire nella finestra di testo il codice con il foglio di stile CSS:
.label-size-1 a {color: #FF0000;}
.label-size-2 a {color: #FF9900;}
.label-size-3 a {color: #F400A1;}
.label-size-4 a {color: #0000FF;}
.label-size-5 a {color: #03C03C;}
Dopo l’inserimento del CSS in basso nella stessa pagina del “Designer di Modelli è possibile vedere l’anteprima con i nuovi colori delle etichette nella Tag cloud del gadget “Etichette” e salvare la modifica cliccando in alto a destra su “Applica al blog”
I colori inseriti nel CSS e visibili in viaggiareconilweb.blogspot.com possono essere eventualmente sostituiti dall’autore del blog,con altri più adatti allo sfondo del proprio blog di Blogger,semplicemente sostituendo nel CSS indicato il codice esadecimale del colore utilizzato per ogni misura di etichetta della Tagcloud di Blogger.


Salve, mi chiamo Gennaro Garofalo e mi sono appena unito ai suoi sostenitori con google friend. Se le và può fare lo stesso con il mio blog http://www.ebookininternet.com
RispondiEliminaSaluti
Ciao Gennaro,ti ringrazio per la visita e per esserti aggiunto ai sostenitori del blog:)
RispondiEliminaPasserò con piacere a visitare il tuo blog!
Ciao e buon pomeriggio!
Fabrizio