Per inserire in un blog di Blogger una favicon personalizzata al posto della piccola icona arancione e bianca di Blogger visibile nella barra degli indirizzi del browser posizionata a destra dell’indirizzo (URL) del blog di Blogger è necessario aggiungere,con una modifica al modello,una porzione di codice HTML al template dalla Bacheca di Blogspot nella sezione "Design">"Modifica HTML" ed inserire prima del tag </head> il seguente codice:
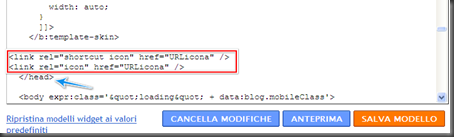
<link rel="shortcut icon" href="URLicona" />
<link rel="icon" href="URLicona" />
Per individuare più rapidamente il tag </head> nel codice HTML del modello è possibile anche utilizzare una scorciatoia da tastiera

Al posto di “URLicona” bisognerà mettere l’indirizzo diretto dell’immagine scelta per la favicon del blog su Blogger e caricata in precedenza su un servizio di hosting online.
Dopo aver inserito la modifica e controllato il risultato in anteprima è possibile salvare la modifica cliccando su “Salva modello” ed aggiungere così l’icona personalizzata da vedere nella barra degli indirizzi e nel menu dei preferiti del browser utilizzato dal visitatore del blog su Blogspot.
Quando si effettuano modifiche HTML al template è sempre utile,per sicurezza, salvare prima una copia del template in uso dallo strumento disponibile in alto nella stessa pagina
I file adatti per realizzare l’icona sono ICO PNG GIF GIF animato JPEG APNG e SWG,ma non sempre i diversi browser supportano tutti i formati file elencati;al momento i formati che consentono la visualizzazione della favicon del blog in tutti i browser più utilizzati sono ICO e PNG.
Per il formato .ICO le dimensioni in pixel più adatte sono da 16x16 a 48x48,per gli altri formati si utilizzano anche icone con dimensioni in pixel maggiori.

Ciao Fabrizio, i tuoi post sono sempre molto utili.
RispondiEliminaHo solo una domanda.
Ho fatto tutto e la favicon compare, l'unico problema è che pur avendo generato un file .ico partendo da un file .png con sfondo trasparente, il generatore iconj.com mi crea una favicon bianca.
E visto che il mio simbolo è un popcorn, è un bel problema -.-'
Ho provato anche a creare un popcorn con contorno colorato ma niente, il contorno diventa grande e occupa tutto lo sfondo.
Hai qualche suggerimento?
Grazie
Silvia
Ciao Silvia,
RispondiEliminahai già provato anche a creare l'immagine .png in un formato più piccolo?
Ciao:)
Fabrizio
L'ho creata in formato 16x16..
RispondiEliminache posso fare?
Buona giornata
Silvia
Lo spazio dell'immagine è comunque occupato interamente dal simbolo del popcorn?
RispondiEliminaInviami eventualmente il link diretto all'immagine per verificare
Ciao:)
Fabrizio
questo è il link
RispondiEliminahttp://www.iconj.com/ico/1/2/126fywt591.ico
l'immagine definitiva che ho caricato ha lo sfondo rosa perchè altrimenti il popcorn scompariva nello sfondo bianco che automaticamente mi applicava.
Ti ringrazio!
Silvia
Ciao Silvia,
RispondiEliminaho controllato adesso l'immagine,potresti eventualmente provare direttamente con un'immagine nella quale il popcorn è visibile ancora di più in primo piano (utilizzando eventualmente anche un formato più grande)
Ciao:)
Fabrizio
Io non riesco a trovare lo spazio per inserire la favicon ho provato a usare la scorciatoia con la tastiera ma niente !!
RispondiEliminaInviami eventualmente in una mail (castellifabrizio@gmail.com ) il codice HTML del tuo blog per verificare.
RispondiEliminaCiao:)
Fabrizio
Ciao Fabrizio, ho provato a fare tutto quello che dici, ho caricato su TinyPic l'immagine in .png e ho modificato l'html come descrivi qui sopra. il sistema l'ha accettato, ma non è accaduto alcun cambiamento. Perchè? Dove sbaglio?
RispondiEliminaCiao Viviana,
RispondiEliminahai controllato il risultato anche con un diverso browser?
Ciao
Fabrizio