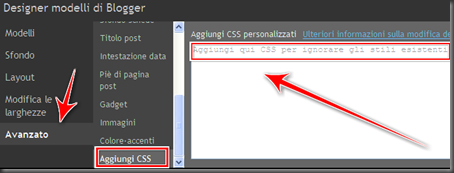
Per inserire un foglio di stile CSS in Blogger,in modo da poter applicare comandi specifici o modifiche alle caratteristiche di un elemento del layout oppure ad un gadget del blog, è possibile utilizzare dalla Bacheca di Blogspot nella sezione “Design” "MODELLO" da "PERSONALIZZA" direttamente il Designer di Modelli che nel menu “Avanzato” prevede la possibilità di aggiungere automaticamente un CSS dal sottomenu “Aggiungi un CSS” come in questi esempi:
Come centrare il titolo in un blog di BloggerCome nascondere la Navbar in un blog su Blogspot
Dopo aver inserito il CSS con copia incolla nella finestra di “Aggiungi un CSS” e visualizzato l’anteprima della modifica in basso nella stessa pagina (può essere necessario dopo aver posizionato il cursore alla fine del CSS,cliccare sul tasto “INVIO” della tastiera del computer per attivare il CSS) è possibile cliccare in alto a destra sul bottone “Applica al blog” per rendere definitiva la modifica.

Nella stessa finestra possiamo mettere,a seguire dal rigo successivo,anche più di un CSS per applicare modifiche diverse al codice HTML del blog di Blogspot ed ignorare quelle previste di default nel modello.
Per cancellare eventualmente le modifiche applicate al template,ad un elemento del post oppure ad un widget di un blog di Blogger con un foglio di stile CSS è sufficiente cancellare il codice con il cursore e cliccare subito dopo sul pulsante “Applica al blog”.
ma sei dovunque! ogni volta che trovo un blog con informazioni utili, scopro che lo gestisci tu! :)
RispondiEliminai miei complimenti e ringraziamenti per l'aiuto.
solo un piccolo appunto: cambia quel blu nel testo a me risulta illegibile.Anche se si può dire che sono "cecata" ce ne sono molti come me che leggono :))
xxx Sara
Ciao Sara,
RispondiEliminagrazie a te per le parole di apprezzamento per il mio lavoro nei blog e per il consiglio sul colore!
Ciao e buona serata:)
ciao fabrizio, forse avrò sbagliato a inserire gli scorsi commenti che ti ho lasciato XD.
RispondiEliminaComunque sono un tuo assiduo lettore e volevo chiederti un favore.
Io ho già cambiato il font dei post con una scritta presente nel mio pc "BIRTH OF A HERO".
E' possibile cambiare anche quello dei gadget e dei link ?
Ciao Simone,
RispondiEliminati ho inviato adesso una mail.
Ciao e grazie intanto per la visita!
Fabri
Ciao io ho già provato a togliere il foglio CSS come dici tu,ma non ho ottenuto niente,mi rimane sempre l'immagine natalizia di sfondo!!!!Ciao...
RispondiEliminaAl momento non vedo lo sfondo natalizio nel tuo blog,problema risolto?
RispondiEliminaCiao:)
Fabri
Vorrei inserire,un immagine di sfondo css nel mio profilo" mi potreste dare un piccolo aiuto! non comprendo questo linguaggio!
RispondiEliminascrivo solo poesie"
colgo l'occasione per ringraziare il creatore di questa pagina,che mi da,la facolta',di postare la mia domanda.
grazie.
M.
@maxdiax
RispondiEliminaLa pagina del profilo è automatica ed al momento non sono previste funzionalità per personalizzarla.
Ciao e grazie a te per la visita e per il commento!
Fabrizio
Molte grazie per avermi risposto.
RispondiEliminadavvero gentile.
Molte grazie per avermi risposto"
RispondiEliminadavvero gentile.
M.
:)
RispondiEliminacomplimenti a te per il blog,l'ho visitato con molto piacere!
ciao
Fabri
Ciao Fabrizio, io ho un problema
RispondiEliminai CSS che metto, spariscono
me li ritrovo nel template, ma non restano nei CSS
adesso sto notando che non solo spariscono dal CSS ma nemmeno sono nel template
(ovviamente ho controllato bene, avevo salvato ;) )
non so più che fare
ho aperto due blog di prova e li restano le modifiche in CSS
le stesse modifiche, messe nel mio blog "ufficiale", spariscono
o il template le ingloba o non le considera minimamente
non so più che fare.
grazie!!
Scusa di nuovo, ho letto BENE il tuo articolo
RispondiEliminanon mi ero accorta della tua frase "premi invio dopo aver inserito il CSS"
L'ho provato e il CSS RESTA!
GRAZIE!!!
E scusa per averti importunato, non immaginavo potesse essere quello il mio problema
Facendo un tentativo, i CSS sono rimasti! *__*
GRAZIE! e scusami ancora!
Baci!
Ottimo Viviana!
RispondiEliminaSono davvero molto felice che il problema sia adesso superato!
Ciao:)
Fabri
Ciao Fabrizio,
RispondiEliminaallora... su un blog di prova sto facendo degli esperimenti. Ho creato un menu composto da pagine statiche e pagine con elenco di link, in modo che tutti i posto con un determinato tag finiscano elencati in quella pagina.
Ho anche tolto quel fastidioso messaggio che diceva qualcosa tipo: "non ci sono post per questa etichetta" tramite il ccs
.status-msg-wrap
{
display: none;
}
La domanda è: se prima come apertura di queste pagine di elenco link volessi mettere un testo (nello specifico qualche riga di presentazione della pagina stessa) come posso fare? Voglio dire, a differenza delle pagine statiche che sono completamente editabili e che trovo nel design di blogger, queste pagine non le posso materialmente aprire. Però magari esiste un escamotage, un ccs, qualcosa insomma per creare questa possibilità.
Ti ringrazio anticipatamente.
Potresti eventualmente provare ad inserire un gadget (es. "Testo") solo nelle singole pagine con questa procedura:
RispondiEliminahttp://appuntiperblogger.blogspot.it/2011/04/come-visualizzare-un-gadget-solo-in-un.html
Ciao:)
Fabri
Ciao, grazie mille per le tue utili informazioni. Sapresti dirmi come mai, nel box dove si inseriscono i codici css, sono spariti tutti quelli da me inseriti fino ad ora? Per il momento non mi serve recuperarli, ma magari in futuro si. Sapresti dirmi cosa può essere successo? grazie.
RispondiEliminaCiao Fabrizio, sono nuovo su blogger, ho trovato molto utili tutti i tuoi consigli, complimenti per la passione che ci metti! Ti chiedo solo un favore: quando voglio mettere un nuovo CSS faccio copia e incolla da ciò che hai scritto tu (a me serve quello per centrare le pagine HOME ecc, sotto il titolo del blog) ma non va o meglio non si attiva il pulsante applica al blog. Come posso fare? Grazie!
RispondiEliminaLuca
Ciao Luca e grazie intanto per le parole di apprezzamento!
RispondiEliminaIl problema si presenta allo stesso modo anche con un browser diverso?
Ciao
Fabrizio
Ciao Fabry!!....complimenti per tutto...sopratutto per la tua pazienza,non so se sono nel posto giusto ma visto che si parla di codici ;) .... esiste un codice per inserire lo sfondo (da me creato) direttamente in un widget?
RispondiEliminaGrazie!
Baciotti by Pixia!
Ciao Pixia,
RispondiEliminagrazie intanto per i complimenti!
Controlla se ti può essere utile questa soluzione
http://provediblogger.blogspot.it/2010/04/come-inserire-con-il-designer-di.html
Ciao e buona giornata!
Fabri
Complimenti per il blog, molto utile!
RispondiEliminaGrazie per i complimenti Rossario,le tue parole di apprezzamento mi fanno davvero molto piacere!
RispondiEliminaCiao e buona giornata
Fabrizio
Salve, io vorrei ulteriormente personalizzare il titolo header con un codice utilizzando altri font al di fuori di quelli preimpostati e la grandezza come devo fare?
RispondiEliminagrazie.
Ciao
RispondiEliminaprova con il CSS
.header h1 {font-family: 'Verdana'; font-size:70px
}
sostituendo nel codice il font indicato ed il valore in pixel
Ciao
Fabrizio
Ciao e complimenti. Ho trovato molto utile questo articolo. Vorrei chiederti un'altra informazione: ho creato diverse etichette nel mio blog (tipo "chi sono", "curiosità", "blog"), e quando qualcuno lo visita accede direttamente ai post contrassegnati dall'etichetta "blog", mentre io vorrei che la prima sezione ad aprirsi sia quella contrassegnata dall'etichetta "chi sono". Sai dirmi se e come posso farlo? Grazie mille
RispondiEliminaCiao e grazie intanto per i complimenti!
RispondiEliminaPer ottenere questo risultato dovresti eventualmente reindirizzare tramite la procedura descritta in questa pagina della Guida di Blogger: https://support.google.com/blogger/answer/2472689?hl=it la Home Page del blog all'URL della specifica etichetta (o pagina statica) corrispondente al "Chi Sono".
Ciao e buon pomeriggio
Fabrizio
Grazie mille, ho risolto! Ne approfitto chiedendoti un altro aiuto: se cerco il mio blog su google mi rimanda alla pagina di google+ e non direttamente al blog. Come posso risolvere? Grazie ancora
RispondiEliminaCiao Luisa,
RispondiEliminaindipendentemente dai risultati relativi a Google+, per controllare se i contenuti del tuo blog sono regolarmente presenti nel database di Google puoi utilizzare l'operatore "site":
http://unospaziosulweb.blogspot.it/2010/07/come-conoscere-pagine-indicizzate-sito.html
Ciao e buon pomeriggio
Fabrizio
Ciao , ho letto quello che hai scritto . Ho un blog realizzato con blogspot , e vorrei personalizzarlo con un mio design. Ho fatto un piccolo Design con un programma di grafica vettoriale e vorrei applicarlo al mio blog. Ti ringrazio di cuore...complimenti ...
RispondiEliminaCiao e grazie intanto per i complimenti!
EliminaSe ti riferisci ad un'immagine da utilizzare come sfondo dovresti poterla aggiungere da "Tema">"Personalizza" e poi nel sottomenu "Sfondi" da "Carica immagine"
Saluti
Fabrizio